当你自定义 Github Pages 域名时,是否出现了每次hexo deploy,自定义域名都失效的问题呢?以下分两种情况讨论。
原因:未添加 CNAME
解决方案:
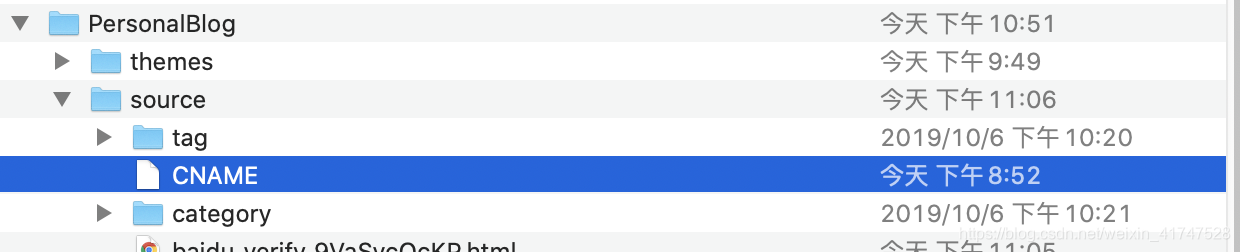
找到 hexo 博客根目录下的 source 文件夹。注意,不是主题的 source 文件夹。当 hexo 生成静态页面时,根目录下的 source 文件夹中的内容,就会在生成的网页根目录中(你可以在部署到github后,在仓库中查看,此时本地根目录下source文件夹的内容就在仓库的根目下)。

新建一个文件,名为 CNAME ,内容为你的域名(不包括www.或http等等)。
注意:
------- 名为 CNAME,全部大写,没有后缀。
------- 内容只包含一个域名,且不含 www. 或 http 等。
------- 放到根目录下的source文件夹中。
hexo g -d
执行完毕后登陆github,找到仓库,settings,查看域名是否已经更改,或者直接用域名尝试访问。
原文链接:https://blog.csdn.net/weixin_41747528/article/details/102772937
声明:本文采用 BY-NC-SA 协议进行授权,如无注明均为原创,转载请注明转自 你好!刘
本文地址:Hexo 部署 Github Pages 自定义域名失效的问题
本文地址:Hexo 部署 Github Pages 自定义域名失效的问题
发表评论