一、前置知识
本文档参考博客文章:http://t.csdnimg.cn/XiZky
我搭建的个人博客:https://starlike-daydream.github.io/Cesteo.github.io/
幕布文档的基本操作:(推荐用浏览器打开本文档链接,而不是用微信,手机端显示也会有问题)
每个小圆点都是一个主题,如果这个主题有子主题(会有半透明外圆环),那鼠标放在这个主题的左边就能看到小三角形,点击小三角形就可以展开。收缩这部分的主题
如果点击小圆点就会进入这个主题,只展示这个主题的部分,可以在右上角点击它的父级主题返回到之前的主题
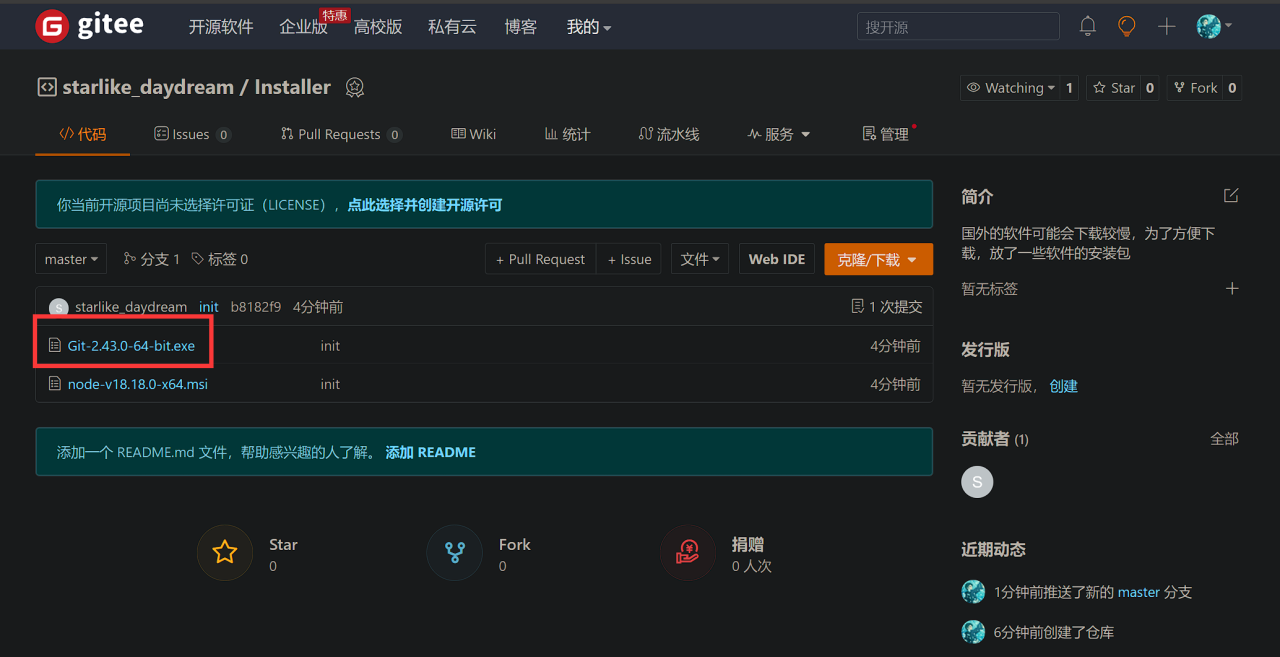
文档里的网址链接单击即可打开,可能有些是国外网站,访问比较慢,如果下载node.js或者Git遇到问题,可以到我的Gitee下载安装Installer: 国外的软件可能会下载较慢,为了方便下载,放了一些软件的安装包 (gitee.com)(就是要注册一个Gitte)
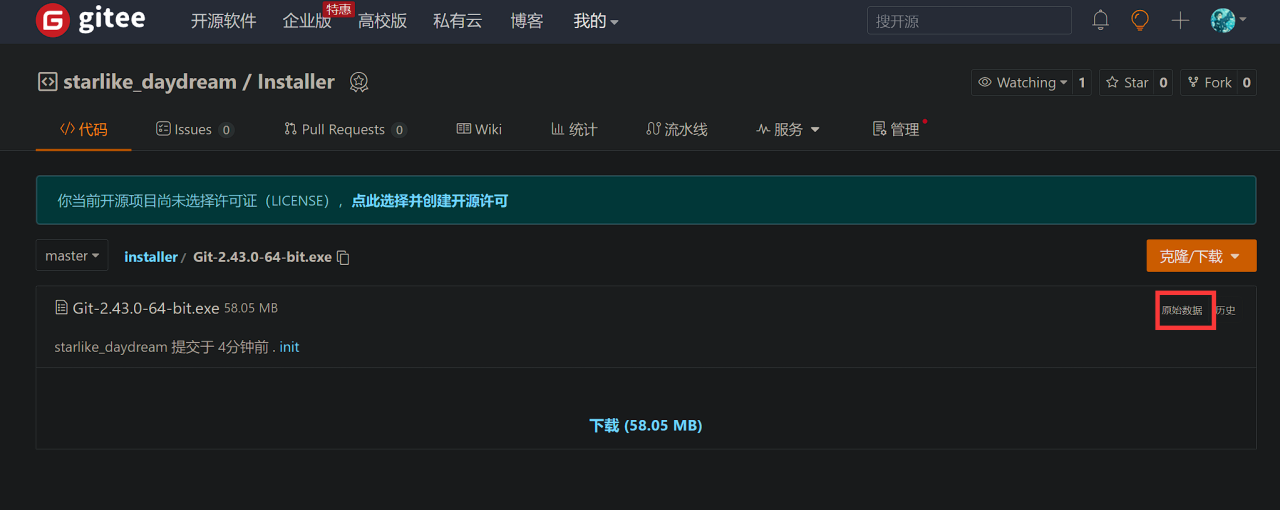
这里以Git为例,先点进去对应安装包,再点击右方的原始数据即可

命令行的操作:后面的命令都是在命令行(cmd)或者类似命令行(Git Bash)的界面运行
打开命令行:win+R打开运行,输入cmd打开
cls : 清空屏幕
cd 目录: 更改当前所在目录
cd 当前目录的子文件夹:进入到子文件夹()
rd.. : 返回上一级目录
exit : 退出命令行
rd\ : 返回根目录
D: : 盘名加冒号切盘(无需回到根目录)
dir : 显示该目录下的文件
上下方向键回溯历史命令
Markdown文件(后缀是md的文件)的编写:推荐使用Typora(破解版链接https://gitee.com/starlike_daydream/installer/raw/master/typora-setup-x64.exe)),不需要记忆语法格式了
浏览器展示的页面文件--html文件:我们md文档将会生成html文件用于在浏览器展示。
这部分由于只给浏览页面的用户看,我们也称之为前端,这个个人博客的搭建只涉及一点前端的知识
二、下载生成个人博客所需要的软件/环境
1.Git:(第三部分会用到)
简介:分布式版本控制系统,用于上传代码/文件(这里会用到)和记录代码/文件的历史版本,合并文件改动,团队项目必备工具(详见Git教程 - 廖雪峰的官方网站)。
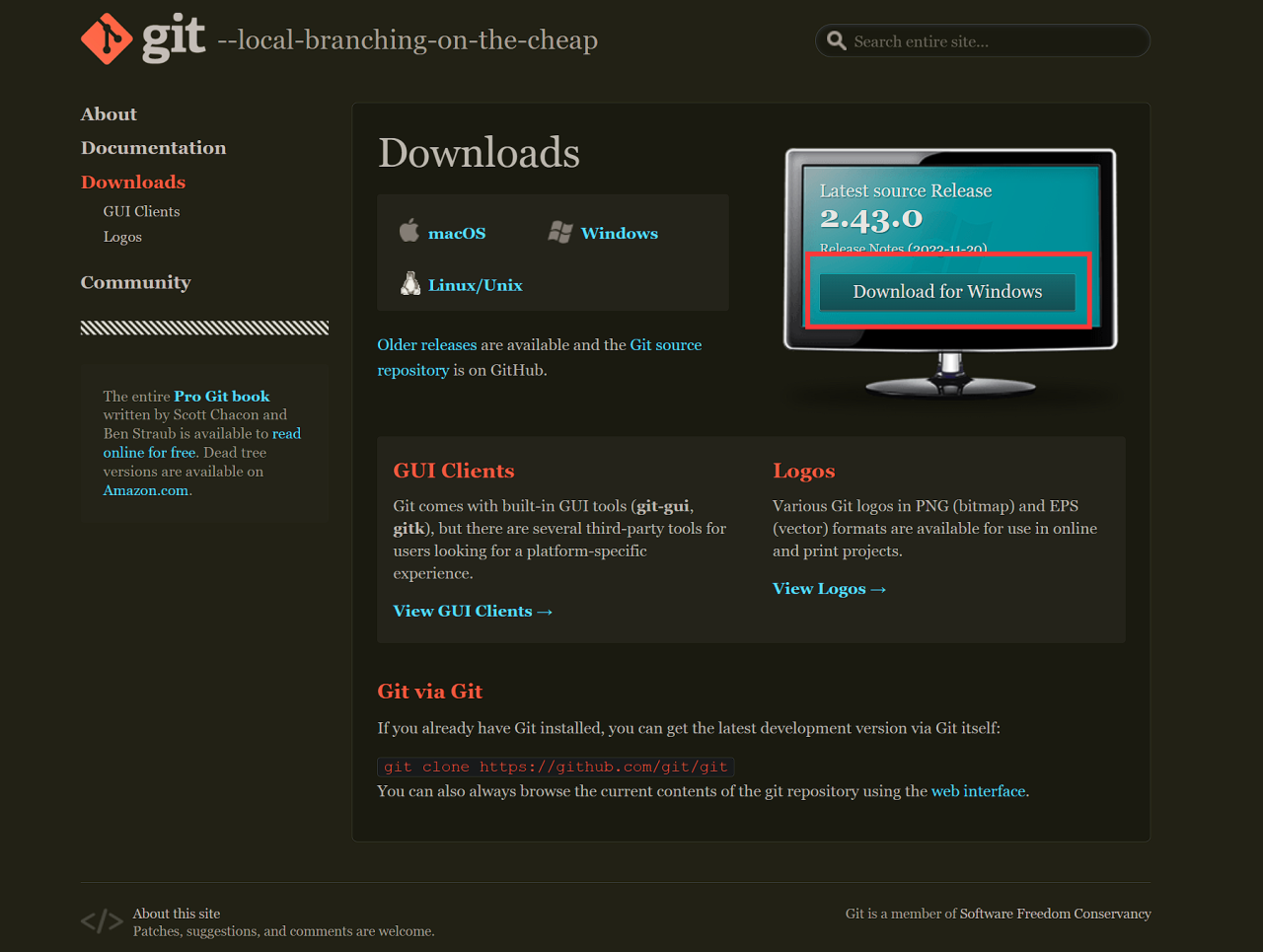
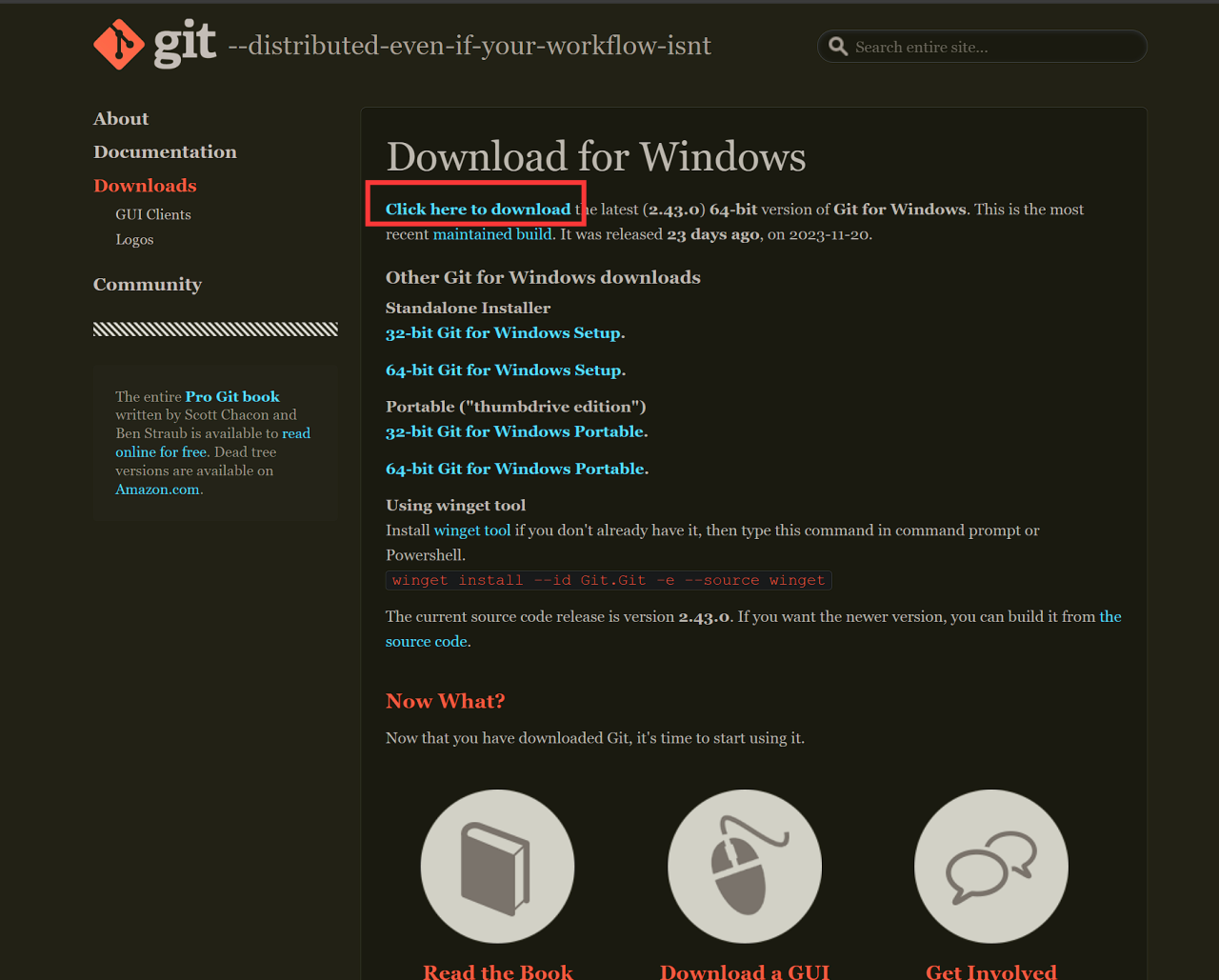
官网安装:Git - Downloads (git-scm.com),找到download下载(应该在左上角),若要选择版本,选择上面的64位版本(与电脑系统对应的版本)
1(64位windows版安装图示)
2
官网下载慢的话可以用我的下载链接:https://gitee.com/starlike_daydream/installer/raw/master/Git-2.43.0-64-bit.exe
如果下载的文件没有后缀名,在文件名后面加上.exe扩展名就可以安装了
检测是否安装成功:git --version,出现对应版本号即代表安装成功
后面的命令可以在Git Bash执行(在任意文件目录右击空白处选择Open Git Bash Here,没有的话就选择更多选项(win11)),也可以win+R打开运行输入cmd,在命令行运行。
如果遇到执行不成功的情况,可以尝试用管理员身份运行Git Bash/cmd
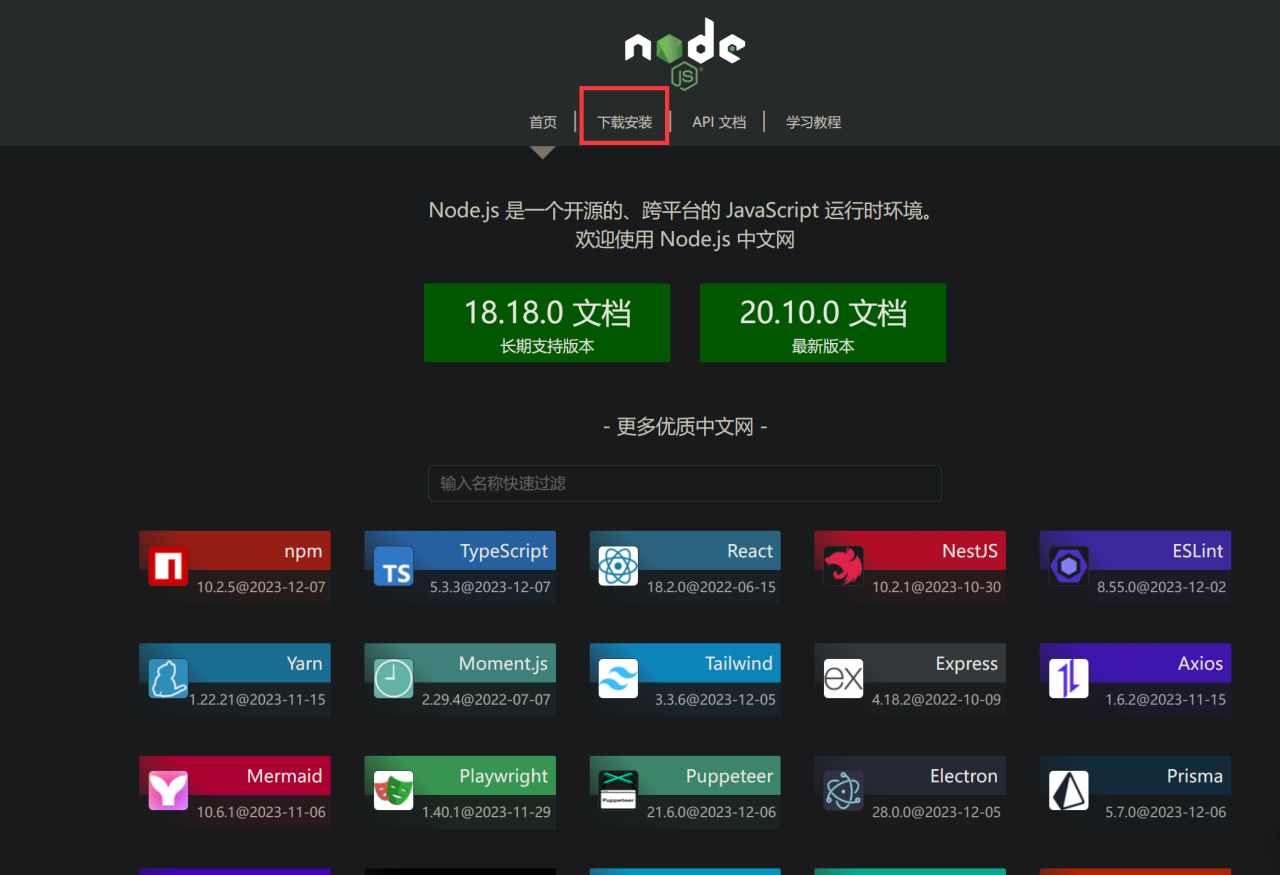
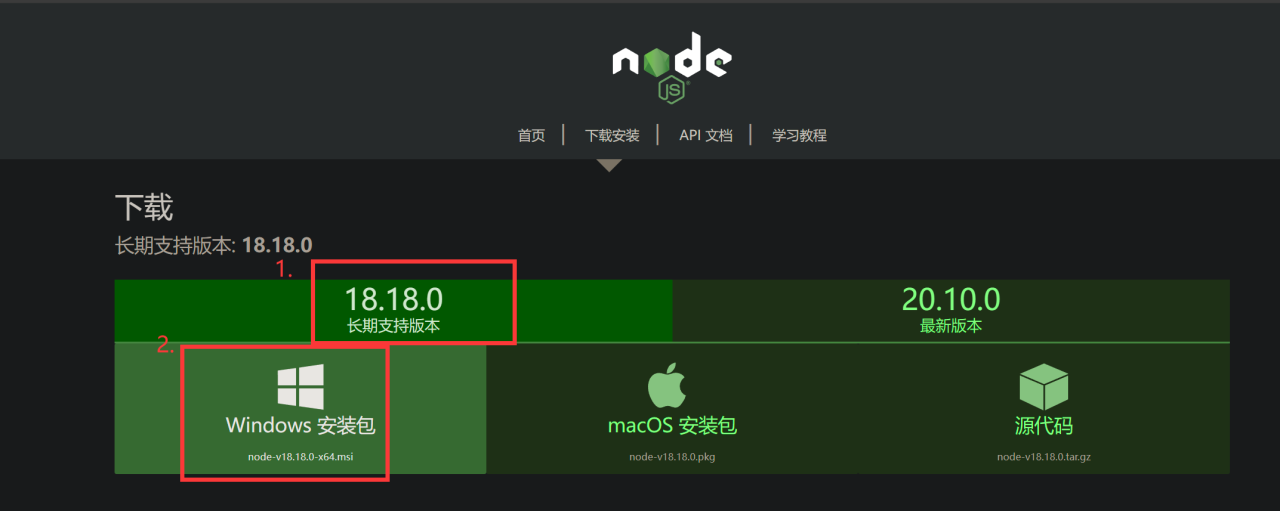
2.node.js:Node.js 中文网 (nodejs.cn)安装,进去后点击下载安装,选择长期支持版即可
官网下载慢的话可以用我的下载链接:https://gitee.com/starlike_daydream/installer/raw/master/node-v18.18.0-x64.msi
官网安装图示(windows64位版)
1.
2.
简介:Node.js 是基于 V8 JavaScript 引擎 构建的 JavaScript 运行时,可以用它搭建本地服务器,这里我们需要用到它的npm命令
检测是否安装成功:命令行运行node -v和npm -v(注意中间要有空格),出现对应版本号即代表安装成功
添加国内镜像加快下载速度:运行命令npm config set registry https://registry.npm.taobao.org(如果还是下载缓慢或者失败可以切换其他镜像源)
查看自己当前的镜像:运行命令:npm get registry
切换加速镜像源(推荐):运行命令:npm config set registry https://registry.npmmirror.com
切回官方镜像:运行命令:npm config set registry http://www.npmjs.org
其他国内镜像源:国内npm源镜像(npm加速下载) 指定npm镜像_npm 国内镜像-CSDN博客
如果说切换镜像还是不行,可以尝试取消代理,或者降低npm的版本,在尝试上面的步骤
npm config set proxy null // proxy:外部请求的代理
npm config set https-proxy null // https-proxy:用于代理https请求的
npm install npm@6.4.1 -g 用于降低npm版本
安装好node.js之后就可以用npm命令下载安装hexo了
3.Hexo的安装与配置:
简介:一个基于node.js的帮我们写好的博客框架,用了它,我们只需要修改部分内容,就能获得只属于自己的个人博客,并编写文章上传了
(1)创建一个文件夹MyBlog,以后在这个文件夹操作,存放项目文件以及博客文章
(2)运行命令:npm install -g hexo-cli:安装hexo
(3)运行命令:hexo v:查看是否安装成功,出现对应版本号即代表安装成功
(4)运行命令:hexo init:在当前目录(博客文件夹目录,而且必须为空目录)初始化一个使用hexo框架的项目(默认)
(5)运行命令:hexo generate:生成项目
(6)运行命令:hexo s/hexo server:启动本地服务器,按Ctrl键点击链接即可用默认浏览器访问,用按Ctrl+C停止运行
但只有本机能访问,想要在互联网上也能访问就需要下面的步骤
三、使用GitHub提供的免费服务器
GitHub简介:一个项目开放源代码的国外的代码托管平台,我们将用这里的GitHub仓库的Pages功能使用GitHub为我们提供的个人服务器
1.注册github账号(https://github.com/),并创建一个仓库(默认选项创建就行)-->仓库名格式要求:你的GitHub用户名.github.io
我的用户名是Cesteo,创建的仓库名就叫Cesteo.github.io
如果注册过程遇到问题,可以参考这篇博客的教程:http://t.csdnimg.cn/IKe0L
2.初始化Git的用户名和邮箱(加--global是为所有git项目设置,不加则是在当前目录的git项目设置)
注意:这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
(1)初始化用户名--运行命令:git config --global user.name "yourname"(注意user.name/email和英文双引号"之间要有一个空格)
(2)初始化邮箱--运行命令:git config --global user.email "youremail"
(3)确认设置用户名和邮箱成功:执行以下命令
用户名:git config --global user.name
邮箱:git config --global user.email
3.ssh连接:只有连接成才能上传代码
(1)下载github部署插件:运行命令:npm install hexo-deployer-git --save
本地生成获取ssh密钥
(2)生成密钥:运行命令:ssh-keygen -t rsa -C "youremail"(这里改为自己的邮箱),可能要一路回车
(3)获取密钥:在Git Bash运行命令cat ~/.ssh/id_rsa.pub,然后复制这行命令运行的结果
github创建ssh密钥
(4)打开github,在右上角的头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便取一个都可以,把你的id_rsa.pub里面的信息复制进去,点击create/创建即可完成创建
(5)验证ssh连接是否成功:ssh -T git@github.com,出现用户名,即代表访问成功
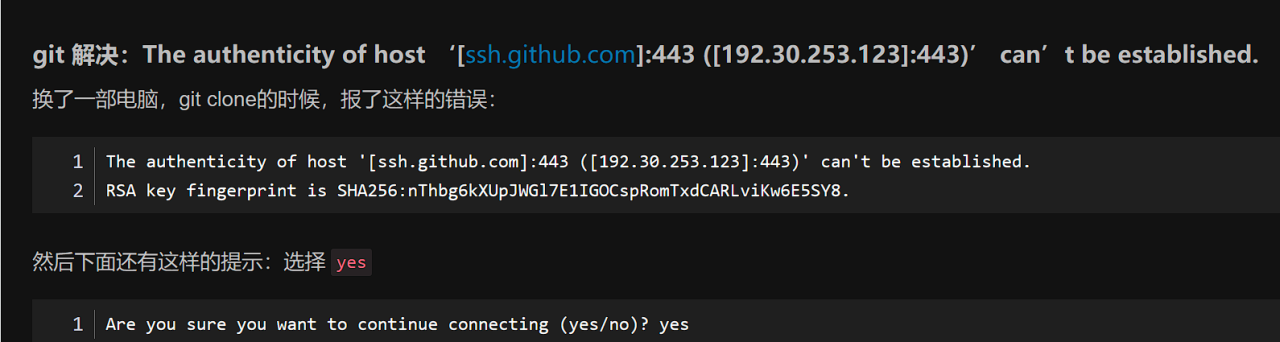
ssh连接我遇到的问题
ssh连接除了好几次错误:先是22端口拒绝连接,然后我去搜,最后发现电脑只有ssh客户端,没有ssh服务器,然后下了似乎又说真实性,yes/no什么的,这里又搜了一下,是要输yes,我的443端口没问题,不是防火墙的原因,好像少了一个kown_hosts文件
类似下图的错误,反正yes着yes着的、差不多就好了
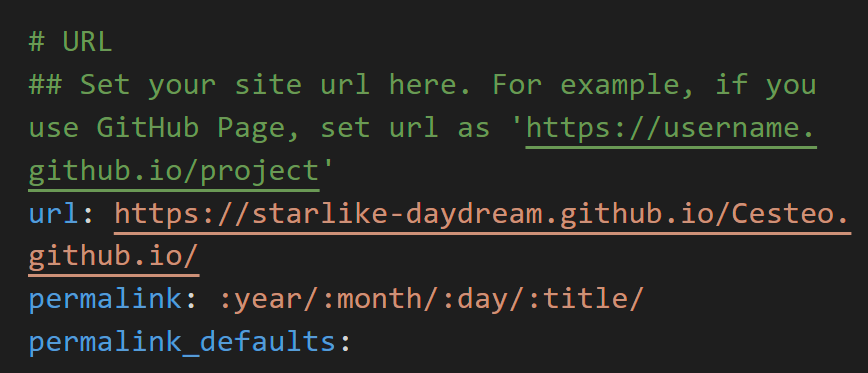
4.生产的博客项目根目录下的_config.yml中的url,url是Pages生成的网站网址,可以第六步再配置,deploy下的repository 要配置成自己的仓库地址(记得文件要保存,如果编辑器窗口顶部的文件名前面有个星号*,那就说明话没有保存)
我的配置:

deploy的repository填deploy
特别注意这里还有个坑:修改代码时候注意空格,例如 repo: 后面都是有空格的,删除空格之后,后面运行的时候就会报错,这是编码的规定,还有就是deploy一定从行首开始写,不要加空格,注意格式
5.使用hexo的常用命令来生成网页:
(1)清除之前生成的项目--hexo clean(可以清除之前项目的一些问题)
(2)在本地生成项目--hexo g(缩写)/hexo generate
(3)把项目部署到GitHub上--hexo d(缩写)/hexo deploy
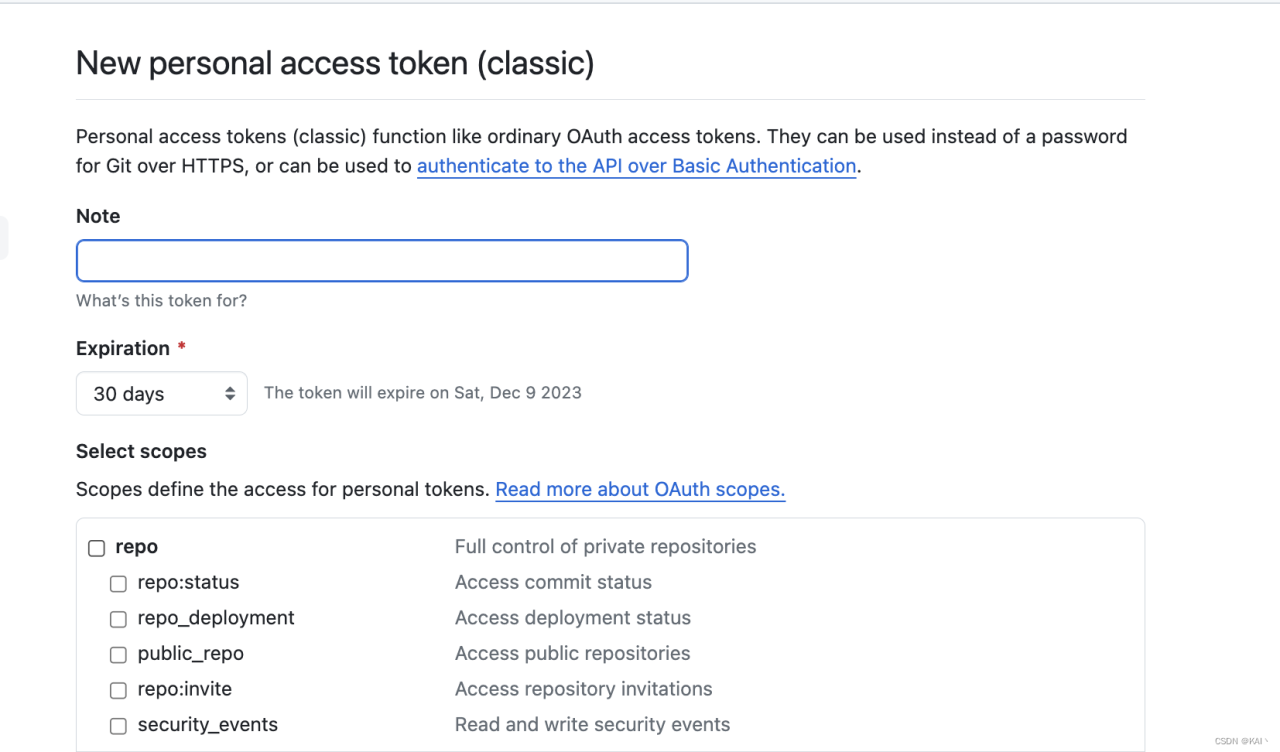
这里会让你登录GitHub
如果在GitHub创建了token,就需要在生成token时勾选repo下面这些权限

如果访问Github慢,部署失败的问题,可以在hosts文件(位于C:\Windows\System32\drivers\etc)添加我的hosts(hosts · starlike_daydream/Installer - 码云 - 开源中国 (gitee.com))的51-82行到你的hosts里(建议直接看最后一个改,可能效果好些x)
Github加速器:下载链接(最好只用于访问,建立ssh连接可能会有问题,本人亲身尝试)
*更改hosts文件可以加快访问/上传速度:https://developer.aliyun.com/article/1077240
(4)上传一个帖子/笔记:hexo new post "文件名"(这个文件就是md文档,内容将在这里编写)(位于生成的博客目录->source->_post)
(5)生成网页的连接的位置:
你创建的仓库repository-->上方菜单栏Settings-->左方菜单栏Pages-->Source选择:Deploy from a branch-->Branch选择:master,folder选择root-->点击save过一会刷新应该就会生成
(6)一般的使用步骤:编写md文档,hexo g+hexo d生成部署项目,等到GitHub的项目右上角的小圆点标识变绿(再顶部的菜单Action点击一个上传操作即可查看详细过程)即可刷新博客网页,查看生成并部署好的在线网页
(7)配置个人信息:在文件根目录下的_config.yml,就是整个hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。
四、后续:个人博客还有很多炫酷的,有意思的功能,大家可以自行探索
切换主题
我使用的是这篇博客的主题:https://github.com/blinkfox/hexo-theme-matery
增加功能
可参考主题的readme文档
原文:https://mubu.com/doc/5OeZGO2XKgh
本文地址:Hexo+GitHub搭建静态博客网站
发表评论