WordPress自制主题的升级配置:本文适合Wordpress主题主题开发者,因为内容讨论的是如何让自制的Wordpress主题升级而不是教Wordpress用户怎样升级他们使用的主题。
1.准备服务器端的XML文件,示例如下:
<?xml version="1.0" encoding="UTF-8" ?>
<notifier>
<latest>1.2</latest>
<changelog>
<![CDATA[
<h4><strong>v1.2</strong></h4>
<ol>
<li>更新后台设置的界面</li>
</ol>
<h4><strong>v1.1</strong></h4>
<ol>
<li>更新前台的home.php和single.php</li>
</ol>
<h4><strong>v1.0</strong></h4>
<ol>
<li>更新前台显示效果</li>
</ol>
]]>
</changelog>
</notifier>
2.准备update.php,代码示例如下:
<?php
/**
* WordPress主题升级示例代码
* www.suoling.net
*/
function update_notifier_menu() {
$xml = get_latest_theme_version(21600); // 告诉函数缓存远程调用6个小时=21600秒
$theme_data = get_theme_data(TEMPLATEPATH . '/style.css'); // 获取当前版本的style.css
if(version_compare($theme_data['Version'], $xml->latest) == -1) {
add_dashboard_page( $theme_data['Name'] . '主题升级', $theme_data['Name'] . '<span class="update-plugins count-1"><span class="update-count">现在升级?</span></span>', 'administrator', strtolower($theme_data['Name']) . '-updates', update_notifier);
}
}
add_action('admin_menu', 'update_notifier_menu');
function update_notifier() {
$xml = get_latest_theme_version(21600); // 告诉函数缓存远程调用6个小时=21600秒
$theme_data = get_theme_data(TEMPLATEPATH . '/style.css'); // 获取当前版本的style.css?>
<style>
.update-nag {display: none;}
#instructions {max-width: 800px;}
h3.title {margin: 30px 0 0 0; padding: 30px 0 0 0; border-top: 1px solid #ddd;}
</style>
<div class="wrap">
<div id="icon-tools" class="icon32"></div>
<h2><?php echo $theme_data['Name']; ?> 主题升级</h2>
<div id="message" class="updated below-h2"><p><strong> <?php echo $theme_data['Name']; ?> 已经有新版本了,</strong> 您现在使用的版本是: <?php echo $theme_data['Version']; ?> ,现在要升级到新版本:<?php echo $xml->latest; ?>。</p></div>
<img style="float: left; margin: 0 20px 20px 0; border: 1px solid #ddd;" src="<?php echo get_bloginfo( 'template_url' ) . '/screenshot.png'; ?>" />
<div id="instructions" style="max-width: 800px;">
<h3>升级下载与介绍</h3>
<p><strong>注意:</strong> 请做好下面这个文件夹的<strong>备份</strong> : <strong>/wp-content/themes/<?php echo strtolower($theme_data['Name']); ?>/</strong></p>
<p>请登录您的账户, 到 <strong>下载</strong> 区域下载。</p>
<p>解压zip压缩包,找到解压后的文件夹,然后将这个文件夹下的所有文件FTP上传覆盖 <strong>/wp-content/themes/<?php echo strtolower($theme_data['Name']); ?>/</strong> 下的所有文件。</p>
</div>
<div class="clear"></div>
<h3 class="title">更新日志</h3>
<?php echo $xml->changelog; ?>
</div>
<?php }
// 这个函数接收开发者服务器上的XML文件内容,以查看是否有新的更新
// 鉴于主题使用者用户体验的原因,这个函数会在服务器缓存那个XML文件内容X秒($interval)
function get_latest_theme_version($interval) {
// 远程XML文件的位置
$notifier_file_url = 'http://api.suoling.net/notifier.xml';
$db_cache_field = 'contempo-notifier-cache';
$db_cache_field_last_updated = 'contempo-notifier-last-updated';
$last = get_option( $db_cache_field_last_updated );
$now = time();
// 检查缓存
if ( !$last || (( $now - $last ) > $interval) ) {
// 缓存不存在或者太老,就刷新
if( function_exists('curl_init') ) { // 如果cURL可用,就用它
$ch = curl_init($notifier_file_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
$cache = curl_exec($ch);
curl_close($ch);
} else {
$cache = file_get_contents($notifier_file_url); // 如果不可用,就用file_get_contents()
}
if ($cache) {
// 已经得到结果了
update_option( $db_cache_field, $cache );
update_option( $db_cache_field_last_updated, time() );
}
// 读取缓存文件
$notifier_data = get_option( $db_cache_field );
}
else {
// 缓存文件足够新,就读取它
$notifier_data = get_option( $db_cache_field );
}
$xml = simplexml_load_string($notifier_data);
return $xml;
}
?>
3.在主题functions.php中包含这个文件:
include 'update_notifier.php';
4.还有最关键的一步:权限检查,这一步就先不介绍了,留着你自己探索吧!
Via:http://suoling.net/wordpress-theme-update/
2019.10.12更新
以上代码距今天也有6年的时间了,很多函数WordPress都放弃也不管用了。而且上面get_latest_theme_version这个函数我本地测试怎么都不行,不知道是不是需要服务器的支持,所以我今天更改了一下将上面update.php改成这样的:

<?php
/**
*@Wordpress后台非官方主题升级更新提醒功能
*@author:皇家元林
*@Author URI: https://hjyl.org/
*/
define( 'XML_FILE', 'https://hilau.com/wp-content/themes/HJYL_HILAU-master/check_update.xml' ); //xml格式和上面介绍的一样,这里改成你的主题xml信息地址
function update_notifier_menu() {
$notification = 1; //提示信息
if (function_exists('simplexml_load_string')) {
$xml = simplexml_load_file( XML_FILE );
$new_version = $xml->latest;
$new_version = str_replace('.','',$new_version);
$theme_data = wp_get_theme();
$theme_version = $theme_data['Version'];
$theme_version = str_replace('.','',$theme_version);
if( $new_version > $theme_version ) {
if(function_exists('add_menu_page')) {
add_menu_page(__('主题更新', 'HJYL_HILAU'), $notification ? sprintf(__('主题更新', 'HJYL_HILAU').'<span class="awaiting-mod">%d</span>', $notification) : __('主题更新', 'HJYL_HILAU'), 'administrator', 'theme-update-notifier', 'update_notifier');
}
}
}
}
add_action('admin_menu', 'update_notifier_menu');
function update_notifier() {
$xml = simplexml_load_file( XML_FILE );
$new_version = $xml->latest;
$theme_data = wp_get_theme();
$changelog = $xml->changelog;
?>
<div class="wrap">
<div id="icon-tools" class="icon32"></div>
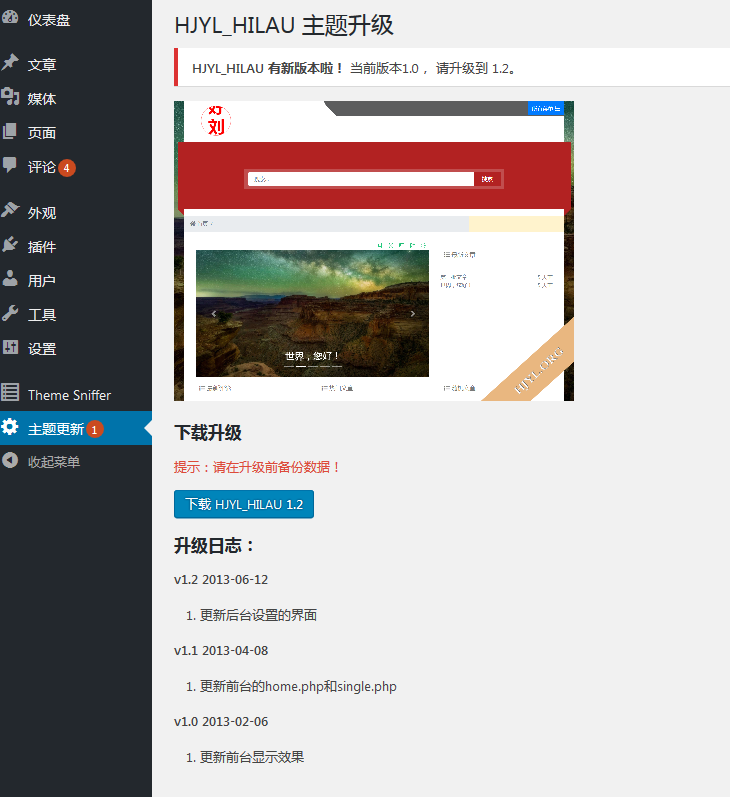
<h2><?php _e('HJYL_HILAU 主题升级', 'HJYL_HILAU'); ?></h2>
<div id="message" class="error below-h2"><p><strong><?php _e('HJYL_HILAU 有新版本啦!', 'HJYL_HILAU'); ?></strong> <?php _e('当前版本', 'HJYL_HILAU'); ?><?php echo $theme_data['Version']; ?>, <?php _e('请升级到', 'HJYL_HILAU'); ?> <?php echo $new_version; ?>。</p></div>
<img class="image-notifier-img" src="<?php echo get_template_directory_uri() . '/screenshot.png'; ?>" width="400" height="300" />
<div id="instructions">
<h3><?php _e('下载升级', 'HJYL_HILAU'); ?></h3>
<p style="color:#DD4B39"><?php _e('提示:请在升级前备份数据!', 'HJYL_HILAU'); ?></p>
<p><a href="https://github.com/ylgod/HJYL_HILAU/archive/master.zip" class="button button-primary" target="blank"><?php _e('下载 HJYL_HILAU', 'HJYL_HILAU'); ?> <strong><?php echo $new_version;?></strong></a></p>
<h3 class="title"><?php _e('升级日志:', 'HJYL_HILAU'); ?></h3>
<?php echo $changelog; ?>
</div>
</div>
<?php }
?>
这个版本只有提醒功能,然后点击下载链接,自己上传到空间,完成升级。
声明:本文采用 BY-NC-SA 协议进行授权,如无注明均为原创,转载请注明转自 你好!刘
本文地址:WordPress后台非官方主题升级更新提醒功能
本文地址:WordPress后台非官方主题升级更新提醒功能
发表评论