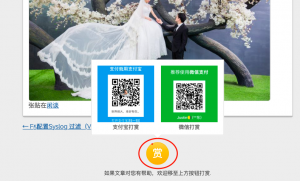
给自己的网站增加代码,网上搜搜看看发现大都是增加一个插件,大多数插件还是付费的,大家都知道对于wordpress来说,插件越多会越增加站点的负担,所以本人采用了纯代码的方式。废话不多说,效果图如下:

设置步骤为:
第一:将需要插入打赏功能的页面、模板(比如 single.php 文件)位置添加下面的 html 代码。
<div class="reward" style="margin-top:500px;">
<div class="reward-button">
赏
<span class="reward-code"><span class="alipay-code"><img class="alipay-img" src="支付宝二维码图片路径(200*200px)"><b>支付宝扫码打赏</b></span><span class="wechat-code"><img class="wechat-img" src="微信二维码图片路径(200*200px)"><b>微信打赏</b></span></span>
</div>
<p class="reward-notice"> 如果文章对您有帮助,欢迎移至上方按钮打赏作者 </p>
</div>
注:记得将图片的URL替换掉
第二:将 css 代码放到主题的 style.css 文件
.reward {
padding: 5px 0;
}
.reward .reward-notice {
font-size: 14px;
line-height: 14px;
margin: 15px auto;
text-align: center;
}
.reward .reward-button {
font-size: 28px;
line-height: 58px;
position: relative;
display: block;
width: 60px;
height: 60px;
margin: 0 auto;
padding: 0;
-webkit-user-select: none;
text-align: center;
vertical-align: middle;
color: #fff;
border: 1px solid #f1b60e;
border-radius: 50%;
background: #fccd60;
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#fccd60),color-stop(100%,#fbae12),color-stop(100%,#2989d8),color-stop(100%,#207cca));
background: -webkit-linear-gradient(top,#fccd60 0,#fbae12 100%,#2989d8 100%,#207cca 100%);
background: linear-gradient(to bottom,#fccd60 0,#fbae12 100%,#2989d8 100%,#207cca 100%);
}
.reward .reward-code {
position: absolute;
top: -245px;
left: 15px;
display: none;
width: 350px;
height: 200px;
margin-left: -175px;
padding: 15px;
border: 1px solid #e6e6e6;
background: #fff;
box-shadow: 0 1px 1px 1px #efefef;
}
.reward .reward-button:hover .reward-code {
display: block;
}
.reward .reward-code span {
display: inline-block;
width: 150px;
height: 150px;
}
.reward .reward-code span.alipay-code {
float: left;
}
.reward .reward-code span.alipay-code a {
padding: 0;
}
.reward .reward-code span.wechat-code {
float: right;
}
.reward .reward-code img {
display: inline-block;
float: left;
width: 150px;
height: 150px;
margin: 0 auto;
border: 0;
}
.reward .reward-code b {
font-size: 14px;
line-height: 26px;
display: block;
margin: 0;
text-align: center;
color: #666;
}
.reward .reward-code b.notice {
line-height: 2rem;
margin-top: -1rem;
color: #999;
}
.reward .reward-code:after,.reward .reward-code:before {
position: absolute;
content: '';
border: 10px solid transparent;
}
.reward .reward-code:after {
bottom: -19px;
left: 50%;
margin-left: -10px;
border-top-color: #fff;
}
.reward .reward-code:before {
bottom: -20px;
left: 50%;
margin-left: -10px;
border-top-color: #e6e6e6;
}
本文摘自https://www.jianshu.com/p/e4e1000d7ee6
声明:本文采用 BY-NC-SA 协议进行授权,如无注明均为原创,转载请注明转自 你好!刘
本文地址:纯CSS实现打赏功能模块
本文地址:纯CSS实现打赏功能模块
发表评论